网友您好, 请在下方输入框内输入要搜索的题目:
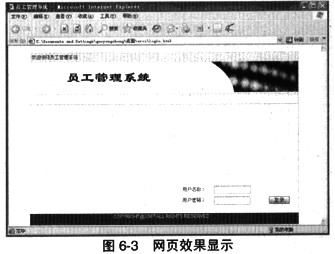
请根据网页显示的效果图(见图6-3)和网页中的元素说明回答问题。

以下是网页部分源代码,请填写______ 处的空格。
<html>
<head>
(1)
<meta. http-equiv="Content-Type" content="text/html; charset=gb2312">
<link hrel="./inc/style.css" rel="stylesheet" type="text/css">
<style. type="text/css"><!-- body { margin-left: Opx; margin-top: Opx; margin-right: Opx; margin-bottom: Opx;}
.style1 { font-family: Arial, Helvetica, sans-serif; color: FFFFFF; }
.style2 {color: FFFFFF}
--></style>
</head>
<body>
<br>
<table width="700" height="420" border="0" align="center" cellpadding="0"cellspacing="1" bgoolor="dddddd">
<tr>
<td valign="top"><table width="700" height="420" border="0" cellpading="0" cellspacing="0" bgcolor="ffff">
<tr>
<td valign="top"><table width="700" border="0" cellpadding="5" cellspacing="0" bgcolor="f1f1f1">
<tr><td>欢迎使用员工管理系统</td></tr>
</table>
<table width="700" height="80" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><(2)="./images/logotitle. gif" width="700" height="80"></td>
</tr>
</table>
<table width="700" height="38" border="0" cellpadding="0" cellspacing="0" background="./images/bg_link.gif">
<tr><td> </td></tr>
</table>
<table width="700" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="280"><IMG height="80" src="./images/logo. gif" width="389"></td>
<td valigr="bottom">
<form. method="post" name="Form. 1"(3)="login. asp">
<table width="300" border="0" cellspacing ="0" cellpadding="3">
<tr>
<td>用户名称: </td>
<td><input name="uid" maxlength="14" size="14" ></td>
<td>&nisp;</td>
<td> </td>
</tr>
<tr>
<td>用户密码: </td>
<td><input type="(4)"name="pwd" maxlength="6" size="14"></td>
<td> </td>
<td><input type="(5)"border="0" height="20" src="./images/login.gif" width:"54"></td>
</tr>
(6)
参考答案
更多 “ 请根据网页显示的效果图(见图6-3)和网页中的元素说明回答问题。以下是网页部分源代码,请填写______ 处的空格。<html><head>(1)<meta. http-equiv="Content-Type" content="text/html; charset=gb2312"><link hrel="./inc/style.css" rel="stylesheet" type="text/css"><style. type="text/css"><!-- body { margin-left: Opx; margin-top: Opx; margin-right: Opx; margin-bottom: Opx;}.style1 { font-family: Arial, Helvetica, sans-serif; color: FFFFFF; }.style2 {color: FFFFFF}--></style></head><body><br><table width="700" height="420" border="0" align="center" cellpadding="0"cellspacing="1" bgoolor="dddddd"><tr><td valign="top"><table width="700" height="420" border="0" cellpading="0" cellspacing="0" bgcolor="ffff"><tr><td valign="top"><table width="700" border="0" cellpadding="5" cellspacing="0" bgcolor="f1f1f1"><tr><td>欢迎使用员工管理系统</td></tr></table><table width="700" height="80" border="0" cellpadding="0" cellspacing="0"><tr><td><(2)="./images/logotitle. gif" width="700" height="80"></td></tr></table><table width="700" height="38" border="0" cellpadding="0" cellspacing="0" background="./images/bg_link.gif"><tr><td> </td></tr></table><table width="700" border="0" cellspacing="0" cellpadding="0"><tr><td height="280"><IMG height="80" src="./images/logo. gif" width="389"></td><td valigr="bottom"><form. method="post" name="Form. 1"(3)="login. asp"><table width="300" border="0" cellspacing ="0" cellpadding="3"><tr><td>用户名称: </td><td><input name="uid" maxlength="14" size="14" ></td><td>nisp;</td><td> </td></tr><tr><td>用户密码: </td><td><input type="(4)"name="pwd" maxlength="6" size="14"></td><td> </td><td><input type="(5)"border="0" height="20" src="./images/login.gif" width:"54"></td></tr>(6) ” 相关考题
